Flash Health
Client:Arshad CEO of Flash Health
Year:2020
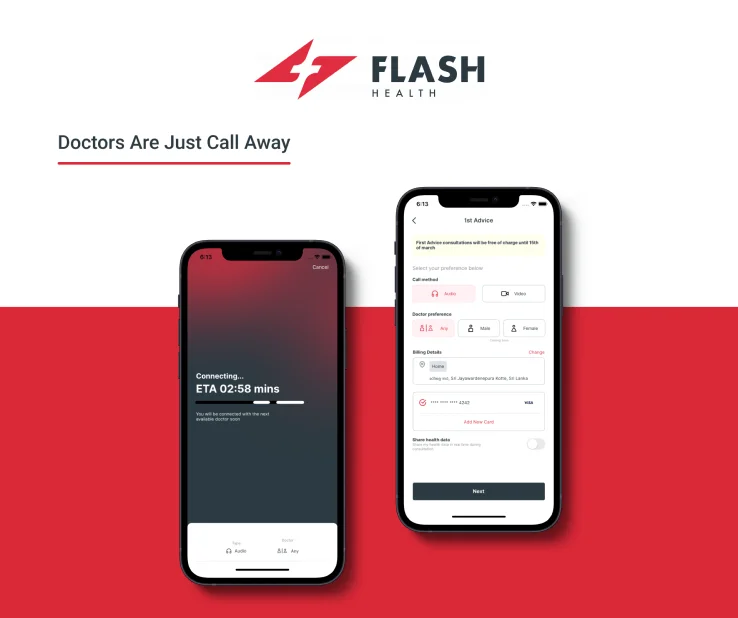
Flash Health Mobile App Features
The Flash Health Mobile App was developed to address these challenges with the following features:
- Telemedicine Integration: The app provides a seamless platform for users to connect with healthcare professionals for virtual consultations. This reduces the need for physical visits, making healthcare more accessible.
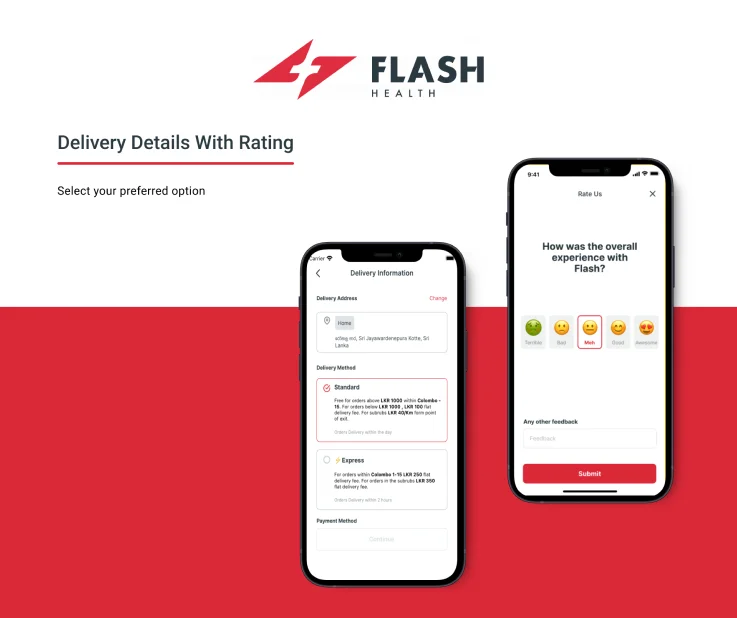
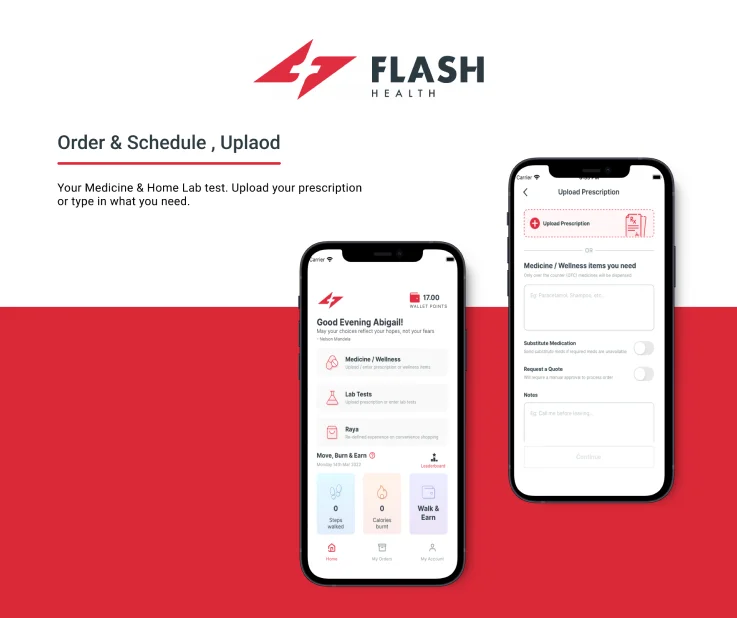
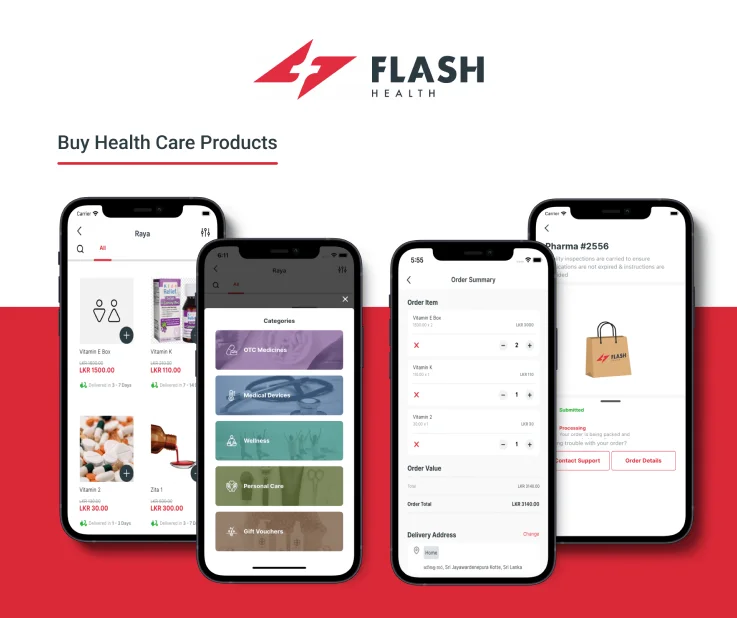
- Get Your Medicines Delivered to Your Doorstep: All you need to do is upload your prescription to the app and choose the delivery type (Express / Standard). Alternatively, you can type out the medicine you need as well. One of our pharmacists will get in touch with you to confirm the order and the price. Your medications will be delivered right to your doorstep upon this confirmation.
- Perform Your Home Lab Test Right Where You Are: You can either upload the prescription for a lab test or type out the lab test required. Our team will come over to where you are and perform the lab test at a time of your convenience. All the reports from the lab tests will be available on the app within 24 hours, and you can download them.
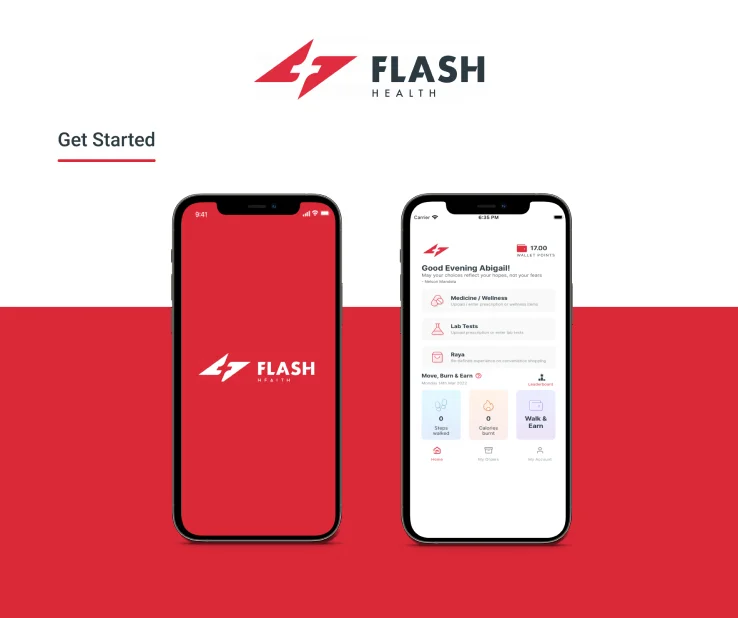
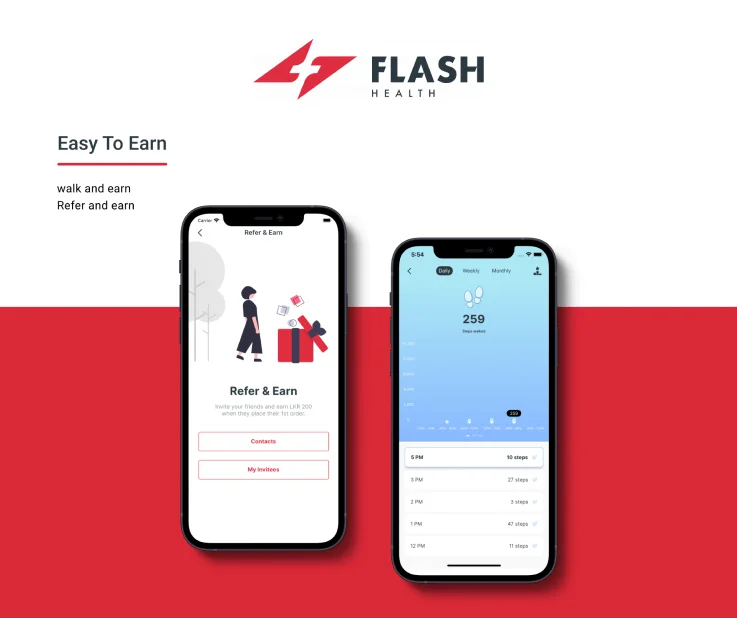
- Bringing Healthcare and Fitness Together: Every movement has value with Move. Burn. Earn! With your steps being instantly synced, your earnings are instantly credited into your wallet. While walking more and earning more, you have the chance to redeem more. Yes, we are paying you to walk.
- User-Friendly Interface: The app features an intuitive and easy-to-navigate interface, making it simple for users to find the services they need. The design is clean and responsive, ensuring a smooth user experience.
Challenges and solutions
Audio and Video Call Feature
- Implementation of WebRTC: Integrating WebRTC to enable seamless audio and video calling within the app.
- Call Notifications: Ensuring users receive call notifications even when the app is not actively in use.
- Active Call Connection: Maintaining an active call connection when the app runs in the background.
Charts for Analytics
- Utilization of SVG Charts: Implementing SVG charts for displaying analytics data.
- Animation and Customization: Overcoming challenges related to adding animations and customizing the SVG chart library to meet specific requirements.
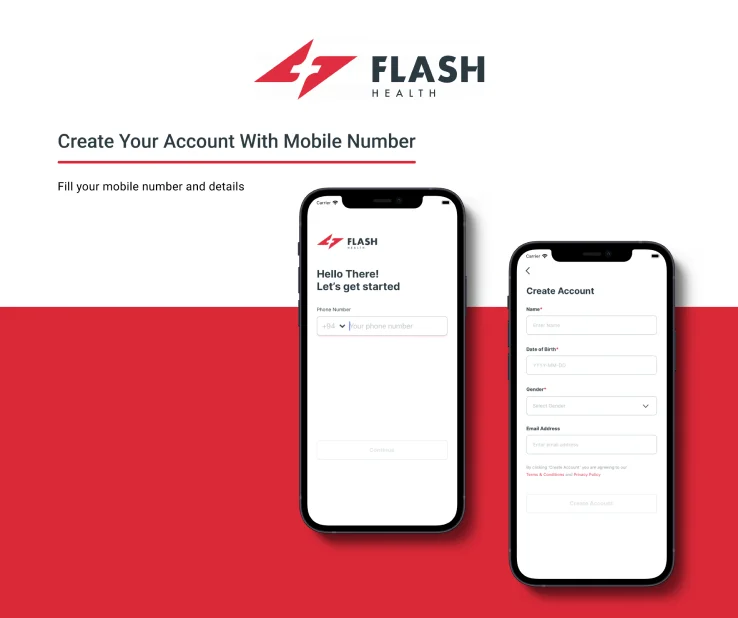
Screens
Team & Technology used
1
Product Owner
2
Product Designer
3
Mobile Engineers
2
Backend Engineers
2
Frontend Engineer
1
QA Engineer
 React Native
React Native React JS
React JS Node JS
Node JS AWS
AWS Mysql
Mysql Laravel
Laravel Docker
Docker PHP
PHP
HandsTogether Tech help us with building Flash Health app which was outstanding in term of quality of delivery, development and technical solutions provided by team was amazing. I of course enjoyed working with them in building out digital health care platform from the ground up, so even building out components like the telemedicine service, the entire video consultation was built up from scratch. I highly recommend working with HandsTogether and their team. Thank you.
Arshad Ameer , CEO